
Figure 1: Beat and Meter Demonstrated through Linear Animation

StevenEstrella.com has been developing interactive media products for clients in business and education since 2000. Much of our work has focused on the music education market. We are currently seeking to expand our activities into other markets as well. If you are looking for effective interactive media to inform and delight customers, fill out our media development request form at our parent site, ShearSpire, Inc. You'll hear from us by email with a quote on your project.
A great deal of multimedia exists today to aid in teaching and learning music. Perhaps the single most useful development environment for music education today is Flash by Adobe. Flash allows developers to create high level interactivity using digital audio, animation, video, vector and bitmap images, and great looking text. I make my living using Flash to create Online Learning Centers (OLC) and CD-ROM media products for publishers such as McGraw-Hill Higher Education and Macmillan. The techniques and technologies available to me are always expanding but there are general concepts that seem to endure through all the changes in technology. This article should give you a basic vocabulary with which you can discuss and evaluate multimedia in music education. Click the links on this page for examples of multimedia for music education.
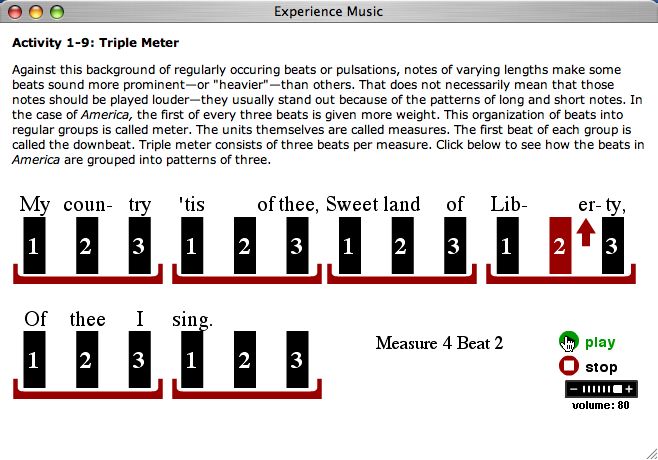
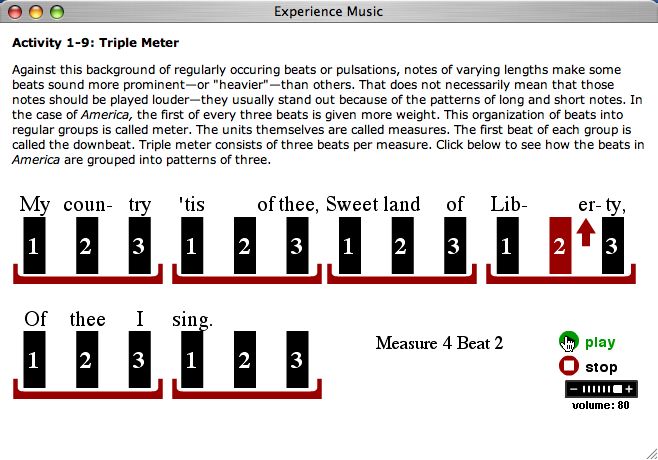
Linear presentation is the simplest form of multimedia. A linear presentation has a beginning and an ending with only simple buttons such as play, pause, and stop to give the user some basic navigation options. The content of a linear animation includes text, images, and video that can be synchronized with audio. The screen shot in Figure 1 shows a simple animation to teach beat counting in triple meter. The beats are highlighted in time with the music and the measure and beat positions update on every beat.

Figure 1: Beat and Meter Demonstrated through Linear Animation
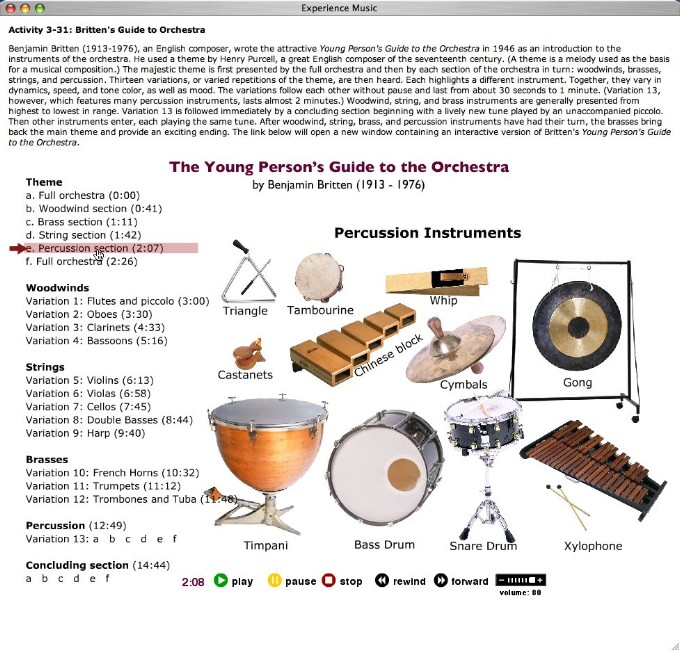
When you, as the designer of a multimedia presentation, wish to control the order of presentation of materials, linear presentation is the best choice. When you wish your audience to have more options for navigation, however, you must include buttons to allow the user to skip around through the content. This is the concept behind the typical interactive listening map. A work of music plays from beginning to end with images and text changing to call attention to formal details or analysis as the music plays. The user, however, is not limited to passively observing the presentation. The user can click images and text on screen to navigate to any section of the presentation. Figure 2 shows a good example of a presentation that has both the linear component and many non-linear options for navigation. The electronic version of Britten’s Young Person’s Guide to the Orchestra allows the user to be guided through the piece beginning to end and then review any instrument or ensemble by clicking an appropriate button. The images and text change to reflect the instruments as they are featured in the music.
 Figure 2: A linear/non-linear version of Britten’s Young
Person’s
Guide to the Orchestra
Figure 2: A linear/non-linear version of Britten’s Young
Person’s
Guide to the Orchestra
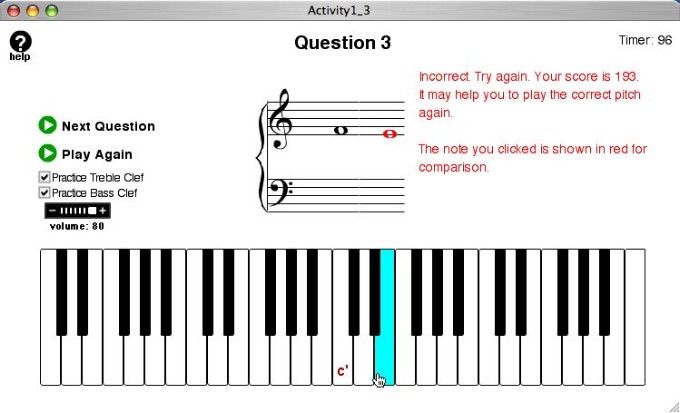
When designing drills and quizzes, the mouse is usually the main input method. Users point and click to choose answers. The items may be presented in a defined order or randomized depending on the type of content and the goals of the designer. Figure 3 shows a simple example of point and click to drill identification of the white keys of the keyboard. Incorrect responses are shown in red and the student must supply the correct answer before proceeding to the next item. Students can click the check boxes to practice in one or both clefs. Items are generated randomly so a student can use the drill many times and have a different experience each time.
 Figure 3: Point and Click for White Key Identification
Figure 3: Point and Click for White Key Identification
When knowledge of specific terms and their spelling is required, drills and quizzes that use keyboard input can be valuable. Figure 4 shows a short drill to help students learn to associate solfege syllables with notation. Students must type the proper syllables into the text fields on the screen and then click the “check answer” button.
 Figure 4: Keyboard Input for Solfege Syllable Identification
Figure 4: Keyboard Input for Solfege Syllable Identification
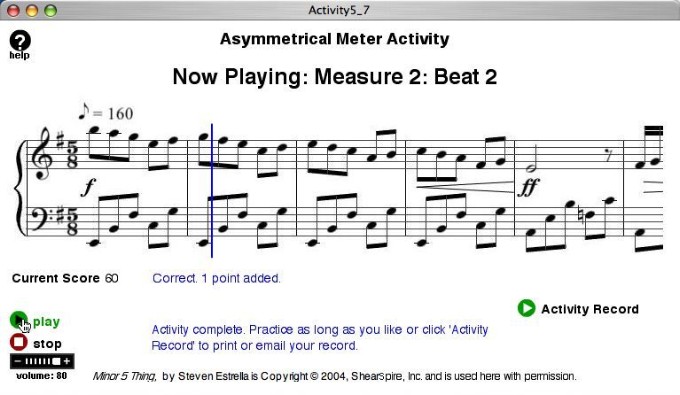
You can go beyond testing declarative knowledge and use keyboard input also for kinesthetic drills such as steady beat tapping, tempo terms, rhythm reading, and metrical beat recognition. Figure 5 shows a beat tapping activity to help students understand asymmetrical meter. Students must tap the numbers 1 through 5 in time with the music to earn points to generate an activity record that can be sent to the instructor.
 Figure 5: Keyboard Input for Drilling Kinesthetic Skills
Figure 5: Keyboard Input for Drilling Kinesthetic Skills
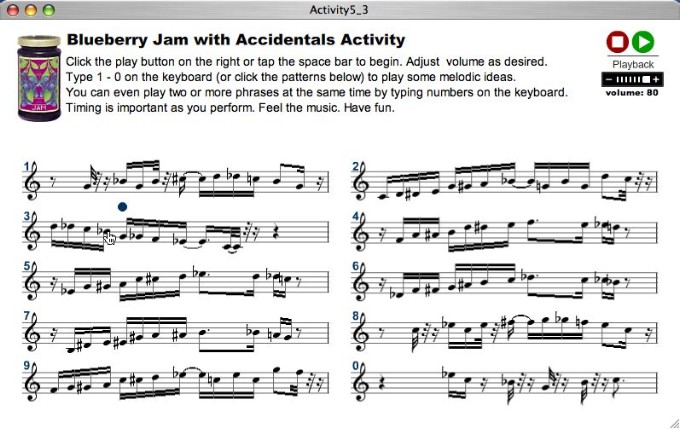
Flash can be used to create interactive music environments to allow users to experience the thrill of music making without having to acquire executive skills on a traditional musical instrument. Audio samples can be triggered using mouse clicks or key presses and students can time their clicks and presses to create new melodies, harmonies, and rhythms while listening to a musical accompaniment. These types of experiences are especially appropriate for music appreciation classes and theory classes for non-music majors. Figure 6 shows the Blueberry Jam from the Online Learning Center (OLC) for Music First! by Gary White. Students can click the notation or type the numbers on the top row of the keyboard to play the melodic patterns while listening to a blues track play in the background. Students can even create harmony by typing two numbers at the same time.
 Figure 6: Triggering Audio Samples to Simulate Music Performance
Figure 6: Triggering Audio Samples to Simulate Music Performance
You can also create improvisation activities where individual notes are triggered by pressing keys on the keyboard. For example, I created a Pentatonic Jam activity for the Music First! OLC that allows students to play only the black keys of the piano by typing numbers on the computer keyboard while listening to a pentatonic accompaniment track. For the Experience Music OLC, I created an activity about 17th century monody where students click a two-measure figured bass accompaniment pattern when prompted. If the student fails to click at the proper time, the melody is heard unaccompanied for those two measures. For the OLC for Study Outline and Workbook in the Fundamentals of Music, I created an environment where students press keys to generate five chords to accompany the Japanese song Sakura. The student can play any chord at any time and must make choices that sound good and can be shared with the class.
Another great technique in multimedia is drag and drop. Users can show their understanding of a concept by dragging objects from one on-screen location to another. For example, recognition of notated rhythm patterns could be drilled with an activity containing a dozen play buttons. The user must drag each play button and place it on screen next to the notated pattern it generates. Figure 7 shows an activity to help students understand the timeline of Rock music styles in the second half of the 20th century. The student must drag each style name to its appropriate location on the timeline after listening to the audio samples representing each style.
 Figure 7: Drag and Drop Timeline of Rock Music
Figure 7: Drag and Drop Timeline of Rock Music
Flash comes with a set of standard mixer strip components that designers can use with audio applications. The volume slider and the rotating knob for stereo pan are among the most useful. I used these components along with drop-down/pop-up menus to create a mixer. The menus allow the student to mix and match any of three piano tracks, bass tracks, and flute tracks while controlling volume and pan settings. Figure 8 shows the appearance of the interface as the student is about to select a different flute track. Play with it yourself. Just click the image below.
 Figure 8: Mixer Strip Controls with Menus for Interactive Composition
Figure 8: Mixer Strip Controls with Menus for Interactive Composition
(music by Lou Delise)
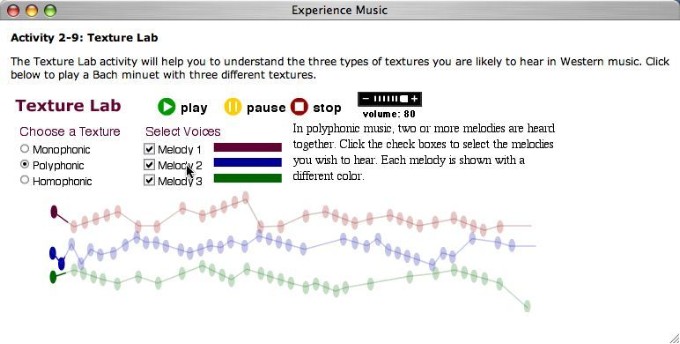
Other common components in multimedia design include the radio button and the check box. A set of radio buttons allows a user to select only one of a group of choices. A set of check boxes allows the user to select one or more of a group of choices. Figure 9 shows the Texture Lab. Students select a texture type using the radio buttons. When the polyphonic texture type is selected, students can choose to hear any combination of the three voices by clicking the check boxes.
 Figure 9: Texture Lab Showing Radio Buttons and Check Boxes
Figure 9: Texture Lab Showing Radio Buttons and Check Boxes
The final essential concept to understand in multimedia is the role of scripting. Creating the text, images, animations, and sounds is challenging enough but it takes scripting to take those elements and construct a working application. In Flash, scripting takes the form of ActionScript 2.0, a language derived largely from the JavaScript language you experience every day when you use a Web browser. To create scripts, you must understand the basics of sequence, looping, and conditional branching as well as variables, arrays, and a host of other concepts. Flash comes with a nice set of tutorials to help users begin scripting. The Visual QuickStart Series of computer books is also very helpful.